Salah satu syarat yang harus dipenuhi oleh Peserta AIKID (Anugerah Inovasi dan Kreativitas Informasi Digital) 2019 adalah memasang banner website di halaman website masing-masing.
Penentuan letak posisi banner sangat tergantung Pada template atau themes yang digunakan oleh website. Bisa diletakkan di atas, di bawah, samping kiri, kanan, dan lain sebagainya, namun pada umumnya banner website dapat dipasang pada area widget.
[tabs style=”default” active=”1″] [tab title=”Langkah Pemasangan Banner” disabled=”no” anchor=”” url=”” target=”blank” class=””]Langkah-langkah Pemasangan Banner di Widget
1. Login ke Website
Silakan login ke website Anda. Masukan nama pengguna serta kata sandi pada kotak isian yang diperlukan untuk login ke WordPress yang telah didaftarkan.
2. Memasukkan Desain Banner
Silahkan inputkan gambar banner yang anda desain, dengan Cara klik Post (Pos) >> Add New Post (Tambah Baru) >> Add Media (Tambahkan Media) >> Select (Pilih) >> Insert into Post (Masukkan ke dalam pos).
Ubah tool pengeditan dari format visual ke format HTML dengan cara klik Text (Teks) Pada pojok atas halaman editor, copy seluruh kode HTML. Selanjutnya klik Save Draft.
3. Copy Kode HTML Banner ke Widget
Adapun caranya yaitu pilih Menu Appearance >> klik Widgets, lalu pilih Widget Text.
Kemudian, tarik widget Text tersebut ke bagian Widget Area yang ada di sebelah kanan.
Inputkan judul banner dan berikutnya paste-kan kode HTML banner yang telah anda upload tadi, terakhir klik Save.
Nah itulah Cara cepat pemasangan banner di website dengan bantuan witget, silahkan dicoba.
[/tab] [tab title=”Membuat Script Link Banner” disabled=”no” anchor=”” url=”” target=”blank” class=””]Cara Membuat Script Link Banner Dengan Sekali Klik
Berikut ini contoh script yang dibingkai oleh textarea. Bingkai textarea digunakan karena bisa diberi tambahan perintah supaya ketika diklik langsung nge-block script yang ada di dalamnya.
Anda tinggal mengganti URL Situs, Keterangan Situs, Nama Situs dan URL Gambar Banner sesuai keinginan kamu. Kamu juga bisa mengubah ukuran baris (rows) dan kolom (cols) textarea disesuikan dengan lebar sidebar blog kamu, juga mengubah pengaturan margin atas (margin-top), lebar (width), dan tinggi (height) bannerAnda.
Membuka Link Di Halaman Tab Baru (Open Link In New Tab)
Kita dapat melakukan editing pada perintah link supaya ketika kita membuka (mengklik) link tersebut dapat berpindah ke halaman tab baru sehingga halaman yang tengah kita baca tidak tertutup olehnya.
Cara untuk mengeditnya cukup mudah, Silakan mengikuti langkah-langkah berikut:
- Pada halaman Edit Entry, klik Edit HTML.
- Cari kata/kalimat yang sudah diberikan link. Misalnya seperti ini:
[note]<a href=”https://aikid.malangkota.go.id/polling“>Polling AIKID 2019</a>“https://aikid.malangkota.go.id/polling” adalah link dari kalimat Polling AIKID 2019.[/note] - Tambahkan perintah target=”_blank” setelah URL link tersebut, seperti contoh berikut:
[note]<a href=”https://aikid.malangkota.go.id/polling” target=”_blank”>Polling AIKID 2019</a>[/note]Target=”_blank” ini merupakan perintah untuk membuka halaman tab baru. Selain perintah itu kamu juga bisa menggunakan perintah “up” atau “new” untuk mengganti perintah “_blank”.
Nah, selesailah sudah. Namun jika Anda tetap ingin lebih atraktif lagi di link Anda, misalnya dengan menampilkan keterangan setiap link tersebut ditunjuk oleh pointer mouse, maka kamu cukup menambahkan perintah title=”keterangan” di link tersebut, seperti contoh:
[note]<a href=”https://aikid.malangkota.go.id/polling” target=”_blank” title=”keterangan”>Polling AIKID 2019</a>[/note]Gantilah kata keterangan dengan kalimat yang Anda inginkan.
Diolah dari: ruangsc.blogspot.com
[/tab] [tab title=”Alternatif Banner Web” disabled=”no” anchor=”” url=”” target=”blank” class=””]Alternatif Format dan Ukuran Banner Website Polling AIKID 2019
Berikut ini panitia telah menyediakan 10 alternatif format dan ukuran banner website yang diadopsi dari berbagai variasi ukuran dan letak iklan Google AdSense yang sering digunakan/disarankan oleh para pemain Google AdSense yang sudah berpengalaman. Setiap peserta dapat memilih salah satu alternetif banner website berikut ini yang sesuai dengan tema dan kondisi website masing-masing peserta.
[note note_color=”#FFFF66″ text_color=”#333333″ radius=”3″]Keterangan:
-
- Klik Spoiler untuk melihat Web Banner AIKID 2019 sesuai dengan ukuran yang dikehendaki
- Untuk menyimpan: Klik kanan pada gambar > Save Picture As > Tentukan lokasi penyimpanan > beri nama[/note]
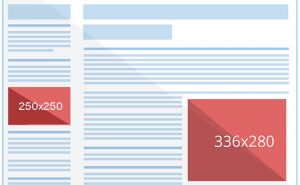
1. Medium Rectangle (300 × 250)

Format iklan jenis ini mendukung iklan untuk gambar dan juga teks. Format ini juga dapat diletakkan di berbagai tempat yang strategis seperti sidebar, dalam bagian konten baik sisi atas, tengah atau bawah. Dan yang paling penting ini juga cocok untuk ditampilkan pada website untuk layout mobile.
Dengan format ukuran yang cocok untuk berbagai area website dan ini juga tergolong memiliki ukuran yang tidak besar dan juga tidak terlalu kecil maka para pengiklan lebih suka dengan ukuran banner ini. Ukuran ini memiliki nilai tingkat klik yang tinggi. Selain itu, format iklan ukuran ini juga tidak mengganggu pengunjung Anda.
[spoiler title=”Banner AIKID (300 × 250)” open=”no” style=”fancy” icon=”folder-1″]
2. Large Rectangle (336 × 280)

Format iklan ini menempati posisi dua untuk jenis ukuran yang bekerja dengan baik, dan ini memiliki bentuk yang sama dengan yang pertama, tapi kebanyakan untuk format iklan jenis ini tidak pas untuk diletakkan di sisi sidebar website karena jarang sekali tema website memiliki ukuran sidebar diatas 300 piksel.
Format iklan ukuran ini sangat cocok untuk Anda tempatkan pada konten di sebelah tulisan sehingga tampak seperti dua kolom, dan cocok untuk Anda tempatkan pada posisi tengah, atas maupun bawah konten. Ini juga mendukung iklan untuk menampilkan gambar dan teks.
[spoiler title=”Banner AIKID (336 x 280)” open=”no” style=”fancy” icon=”folder-1″]
3. Leaderboard (728 × 90)

Format iklan ukuran ini juga paling umum dan banyak digunakan oleh para pengiklan untuk mempromosikan produk mereka, dan ini juga sering digunakan oleh para pemain Google AdSense. Kebanyakan format iklan jenis ini sering dipasang pada bagian header website.Ini mendukung format iklan teks dan gambar namun tidak mendukung iklan seluler.
Karena format iklan leaderboard ini sering diletakkan pada bagian header dan penempatan tersebut terlihat menonjol, maka para pengiklan sering menganggap ukuran ini sangat ideal untuk mempromosikan produk mereka sehingga akan sangat mungkin nilai klik yang akan Anda terima juga besar dari format iklan ini.
[spoiler title=”Banner AIKID (728 x 90)” open=”no” style=”fancy” icon=”folder-1″]
4. Large Skyscraper (300 × 600)

Large Skyscraper adalah iklan dalam bentuk banner vertikal yang lebar, format iklan jenis ini juga sering digunakan oleh pengiklan yang menginginkan lebih banyak ruang iklan untuk mengkomunikasikan pesan mereka secara efektif pada pengunjung.
Karena ukuran yang besar, ini bisa menjadikan iklan bernilai tinggi dan juga kesempatan mendapatkan klik juga lebih besar. Namun, iklan ini mungkin akan sedikit mengganggu pengunjung Anda karena ukuran yang besar, dan lebih baik format iklan untuk ukuran ini di letakkan pada posisi sidebar atau dalam konten disamping tulisan.
[spoiler title=”Banner AIKID (300×600)” open=”no” style=”fancy” icon=”folder-1″]
5. Large Mobile Banner (320 × 100)

Large Mobile Banner adalah format iklan untuk layout mobile, dan ini setara dengan format iklan leaderboard dalam hal efektivitas tapi untuk ukuran perangkat mobile. Idealnya itu bekerja paling baik bila diletakkan dibagian atas tepat di bawah header.
Karena lalu lintas seluler menghasilkan sebagian besar pengguna untuk sebagian besar website, maka format iklan ini mendapatkan inventaris iklan yang lebih baik. Format iklan jenis ini dapat ditempatkan sebagai iklan yang kurang mengganggu dan sebagai pengganti format iklan medium rectangle.
[spoiler title=”Banner AIKID (320 x 100)” open=”no” style=”fancy” icon=”folder-1″]
6. Mobile Banner (320 × 50)

Mobile Banner berukuran setengah lebih rendah dibandingkan dengan format iklan large mobile banner. Untuk ukuran ini memang sedikit kurang efektif namun tidak begitu mengganggu pengunjung website Anda dan menawarkan pengalaman iklan yang lebih baik pada perangkat mboile dengan ukuran layar yang lebih kecil.
Karena saat ini banyak pengunjung yang menggunakan smartphone maka iklan untuk ukuran mobile menjadi populer di kalangan pengiklan yang berarti iklan tersebut mendapatkan inventori iklan yang cukup besar. Dengan penempatan yang tepat, ini dapat bekerja dengan sangat baik dengan lalu lintas yang bersumber dari smartphone.
[spoiler title=”Banner AIKID (320 x 50)” open=”no” style=”fancy” icon=”folder-1″]
7. Wide Skyscraper (160 × 600)

Wide Skyscraper merupakan format ukuran iklan banner vertikal yang dirancang khusus untuk sidebars sempit. Ini mendukung format iklan gambar dan teks dan sangat populer di kalangan pengiklan.
Format ini juga tidak terlalu mengganggu dan bahkan akan terlihat mudah berbaur dengan desain website Anda. Iklan ini cocok untuk Anda letakkan pada bagian sidebar atau dalam konten disamping tulisan. Namun, ini kurang efektif dibanding dengan format large skyscraper yang cenderung menarik lebih banyak perhatian pengguna terhadap iklan.
[spoiler title=”Banner AIKID (160 x 600)” open=”no” style=”fancy” icon=”folder-1″]
8. Potrait (300 × 1050)

Potrait adalah format iklan banner vertikal yang sedikit lebih lebar dan panjang. Karena ukurannya, format iklan ini menarik pengiklan brand-centric yang menginginkan lebih banyak ruang iklan untuk pesan mereka.
Format iklan ini lebih ideal untuk dipasang pada konten samping tulisan atau di sidebar karena lebih terlihat saat pengguna memindai konten halaman Anda. Bagian yang sulit dari penggunaan format ini tentu saja cara menempatkan di website Anda karena ukuran yang sangat besar ditambah pengunjung mungkin tidak suka dengan website Anda karena iklan yang mengganggu.
[spoiler title=”Banner AIKID (300 x 1050)” open=”no” style=”fancy” icon=”folder-1″]
9. Billboard (970 × 250)

Billboard adalah format iklan banner horizontal yang sangat lebar dan besar yang dapat ditempatkan secara ideal di bagian atas atau bawah halaman Anda. Ini cenderung mendapatkan iklan yang lebih baik karena ruang yang ditawarkannya kepada pengiklan, namun memiliki inventaris iklan yang lebih kecil.
Format iklan ini juga sulit diterapkan pada website Anda jika layout website tidak disesuaikan dengan iklan sebesar ini, selain itu juga sedikit pengiklan yang memilih ukuran banner ini.
[spoiler title=”Banner AIKID (970 x 250)” open=”no” style=”fancy” icon=”folder-1″]
10. Square (250 × 250)

Ini adalah ukuran iklan kotak kotak kecil dan juga sering digunakan oleh para blogger, tapi ukuran ini mungkin kurang bekinerja dengan baik. Dan kelemahannya adalah bahwa ukuran iklan ini memiliki inventaris iklan yang lebih kecil yang dapat mengakibatkan iklan berbayar rendah. Namun, jika situs Anda berada dalam industri yang kompetitif, maka itu bisa berjalan dengan sangat baik tanpa mempengaruhi pengalaman pengguna.
[spoiler title=”Banner AIKID (250 x 250)” open=”no” style=”fancy” icon=”folder-1″]
Diolah dari : Centerklik
[spoiler title=”Kumpulan Banner Web Polling AIKID 2019″ open=”no” style=”fancy” icon=”folder-1″]












One thought to “Cara Memasang Banner Web Polling AIKID 2019”
I got this website from my pal who shared with me on the topic of this
web page and now this time I am visiting this web
page and reading very informative content at this
time.
Feel free to visit my web-site :: jasa social media marketing (Elisha)